Friday, July 29, 2011
Resize JQuery UI DatePicker
Hello Programmers,
@import "ui.theme.css";
div.ui-datepicker { font-size: 62.5%; }
sometimes its useful to use on the shelf components in your code, but the challenge rises when you want to customize your used objects.
One of the reused components is the JQuery UI datepicker, which you can view its documentation on datepicker by JQuery UI.
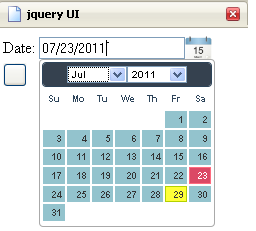
The link provides you with alot of options and choises to be customized. But what about resizing datepicker???
well, i have tried alot of things to resize datepicker. and finally came with this solution that i wanna share with you:
one of the files you must use is the: jquery-ui-1.8.14.custom.css, where all themes and styles goes on, at the end of the file simply add the following lines of code:
@import "ui.base.css";
@import "ui.theme.css";
div.ui-datepicker { font-size: 62.5%; }
save the file and see you resized datepicker on the web.
Some people said that you can add a style to your page and add the style:
div.ui.datepicker
{
font-size:10px;
}
but it didnt work for me.
hope this was useful for you
enjoy.
Jalal Hijazi
Wednesday, July 6, 2011
First Post: Open Data Protocol
Hello, this is my first post on blogger, i think it worth to write something i have learned today which is Open Data Protocol. a new technology (SOUP + REST) to deal with web services. Its really convince you to use it because its simply can fetch your data from any source using URL query... is it cool.
Anyway... i will learn more about it and i will share my knowledge with others.
I will start with this link: Open Data Protocol with ASP.Net.
Anyway... i will learn more about it and i will share my knowledge with others.
I will start with this link: Open Data Protocol with ASP.Net.
Subscribe to:
Comments (Atom)